
Column classes signify the number of columns you 'd like to work with removed from the potential 12 per row. col-sm will each automatically be 25% big for small breakpoints.
BOOTSTRAP GRIDS OFFSET FREE
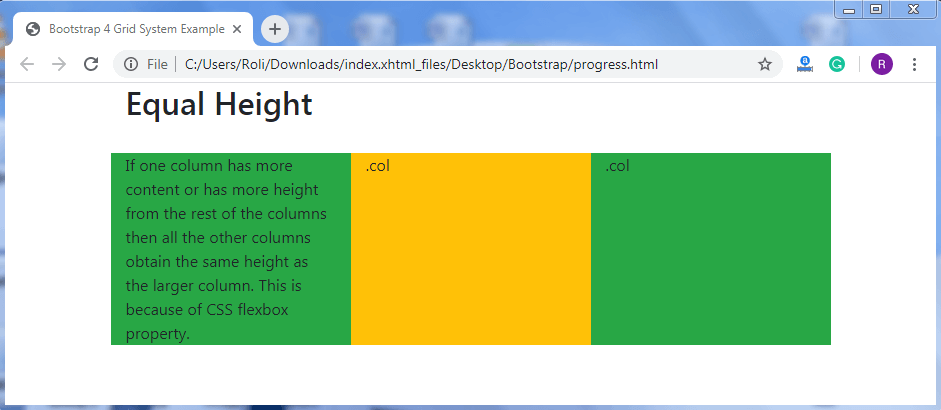
With the help of flexbox, grid columns free from a established width is going to automatically layout having equal widths. Content needs to be installed inside of columns, and simply just columns may be immediate children of rows. row to guarantee all of your content is coordinated properly down the left side. We apply the negative margin method with regards to. Rows are horizontal groups of columns that make sure your columns are definitely aligned appropriately. Containers provide a solution to center your site's contents. All those columns are concentered in the web page with the parent. The above example produces three equal-width columns on little, medium, large, and also extra large gadgets employing our predefined grid classes. Listed below is an illustration and an in-depth take a look at precisely how the grid integrates. It's developed through flexbox and is perfectly responsive.
BOOTSTRAP GRIDS OFFSET PLUS
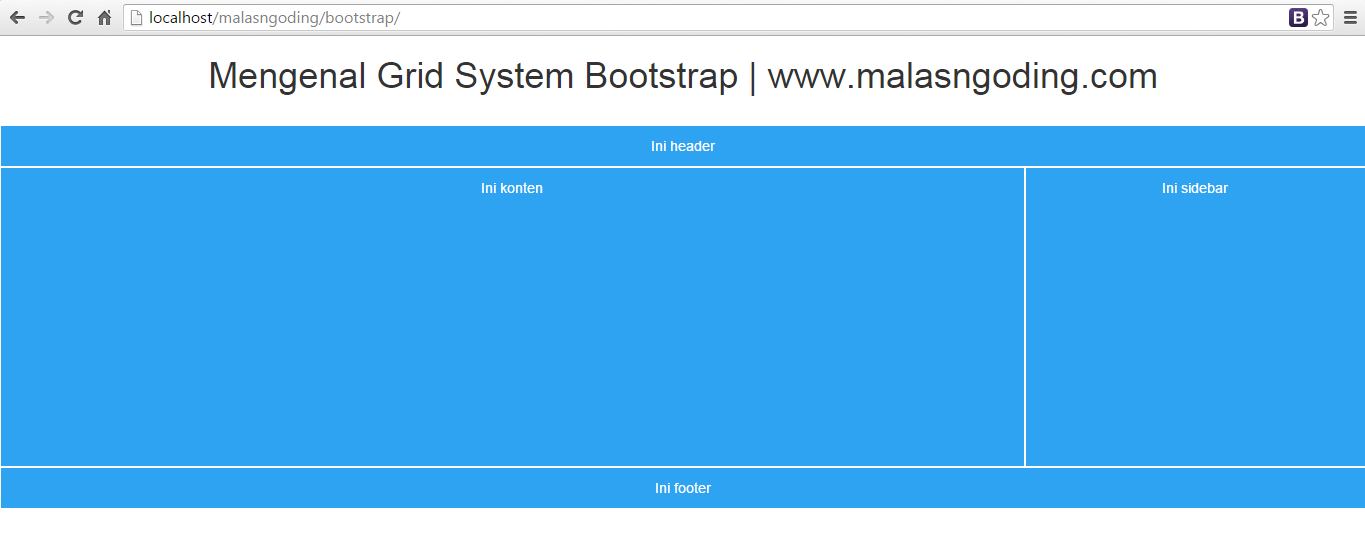
Efficient ways to put into action the Bootstrap grid:īootstrap Grid Panel employs a set of columns, rows, and containers to style plus align web content. Imagine that the visible width of the screen is parted in twelve same components vertically. What it normally works on is delivering us the ability of creating complex designs putting together row and a special amount of column components maintained inside it. The most crucial component of the Bootstrap framework helping us to establish responsive website page interactively converting to always fit the width of the display they get presented on still looking amazingly is the so called grid system. You can surely employ it using Sass mixins or of the predefined classes. It is actually founded on a 12 column configuration and features various tiers, one for each media query variation. For more information on why they can't be customized, see Variables in Media Queries.Bootstrap features a great mobile-first flexbox grid solution for developing designs of any sizes and appearances. Breakpoint values can not be customized at this time. The default breakpoints for the grid and the corresponding properties are defined in the table below. Grids can be customized via CSS variables.(e.g., size-sm="4" applies to small, medium, large, and extra large devices). Grid tiers are based on minimum widths, meaning they apply to their tier and all those larger than them.You can use nearly any combination of these classes to create more dynamic and flexible layouts. There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, medium, large, and extra large. Mixed: mobile and desktop The Bootstrap 3 grid system has four tiers of classes: xs (phones), sm (tablets), md (desktops), and lg (larger desktops).See the CSS Utilities for more styles that can be applied to the grid. However, the padding can be removed from the grid andĬolumns by adding the ion-no-padding class to the grid. There is padding between individual columns.You can think of the viewport of a device made up of 12 columns and we arrange our. Column widths are set as a percentage, so they’re always fluid and sized relative to their parent element. Bootstrap uses a 12 column grid system to create the layout of a website.

offset for example, the smallest grid size you need it to apply from and above like -md and a value for the needed action in number of columns like -3 for example.

For example, four columns will each automatically be 25% wide. The general syntax of these is pretty simple you have the action you need to be taken like.

Content should be placed within columns, and only columns may be immediate children of rows.Rows are horizontal groups of columns that line the columns up properly.
BOOTSTRAP GRIDS OFFSET FULL
Grids take up the full width of their container,īut adding the fixed property will set the width based on the screen size, see Fixed Grid below. Grids act as a container for all rows and columns.The number of columns can be customized using CSS. It is based on a 12 column layout with different breakpoints based on the screen size. Columns will expand to fill the row, and will resize to fit additional columns. It is composed of three units - a grid, row(s) and column(s). The grid is a powerful mobile-first flexbox system for building custom layouts.


 0 kommentar(er)
0 kommentar(er)
